Content Creators၊ Photo Creators နှင့် Designer များအတွက်အသုံးဝင်လွန်းတဲ့ Free Resources Website (7) ခု Part 3
Content Creators၊ Photo Creators နှင့် Designer များအတွက်အသုံးဝင်လွန်းတဲ့ Free Resources Website များကို ဖော်ပြပေးလိုက်ပါတယ်။
 Photo Source https://giphy.com/
Photo Source https://giphy.com/
(၁) GIPHY
မိမိတို့ရဲ့ page တွေမှာ Gif လေးတွေဖန်တီးမယ်ဆိုရင်တော့ Giphy ကိုရွေးချယ်အသုံးပြုတာက ပိုမိုအဆင်ပြေစေပါတယ်။ Giphy ဟာအင်တာနက်ပလက်ဖောင်းပေါ်မှာ အကြီးဆုံးသော Gif Site ကြီးတစ်ခုဖြစ်ပြီး လူသုံးများတဲ့ tool တစ်ခုဖြစ်ပါတယ် ။မိမိတို့စိတ်တိုင်းကျ Gif တွေကိုသတ်မှတ်ပေးမယ့် Durationဆိုတာပါရှိပြီး စိတ်ကြိုက်ဖန်တီးနိုင်ပါတယ်။ အောက်ပါ Link မှာဝင်ရောက်ကြည့်ရှုနိုင်ပါတယ်။
https://giphy.com/
(၂) Shotsnapp
logo design တွေအတွက် အဆင်ပြေစေမှာအမှန်ပါပဲ။ Photoshop သုံးရတာအဆင်မပြေဘူး ဆိုသူတွေအတွက်ကတော့ Shotsnapp လို့ခေါ်တဲ့ Online Mockup Tools လေးက အဆင်ပြေစေမှာပါ။ Shotsnapp ဆိုတဲ့ linkကိုဝင် ကိုယ်ကြိုက်တဲ့ဖုန်းအမျိုးအစားနဲ့ တခြားဒီဇိုင်းတွေကို စိတ်ကြိုက်ရွေး ပြီးရင် ကြိုတင်ရိုက်ထားတဲ့ screenshot ကို ကောက်ထည့်လိုက်ရုံပါပဲ။ ဒါဆိုရင်တော့ အသင့်လုပ်ထားတဲ့ သေသပ်လှပတဲ့ mockup designs လေးတွေရရှိမှာပဲဖြစ်ပါတယ်။ ပြီးရင်download လုပ်ပြီး မိမိတို့ရဲ့လုပ်ငန်း page တွေမှာ ပြန်တင်လို့ရပါတယ်။ အောက်ပါ Link မှာဝင်ရောက်ကြည့်ရှုနိုင်ပါတယ်။
https://shotsnapp.com/
(၃) Screely
Window frame type mockup တွေကိုအသုံးပြုလိုသူ တွေအတွက် Screely ဟာရိုးရှင်းလှတဲ့ Online editing tool တစ်ခုပါ။ အောက်ပါ link ကိုဝင်လိုက်တာနဲ့ ပထမဆုံး ကိုယ်သုံးချင်တဲ့ ပုံတစ်ပုံကို Upload လုပ်ခိုင်းပါလိမ့်မယ်။ အဲ့မှာ ပုံတစ်ပုံကိုUpload လုပ်လိုက်တာနဲ့ Window Frame Type ပုံစံနဲ့ပြန်လည်ပြသပေးမှာ ဖြစ်ပါတယ်။အဲ့ဒါကိုမှ မိမိတို့စိတ်ကြိုက် Frame type တွေပြန်ရွေးလို့ရပါသေးတယ်။ အောက်ပါ Link မှာဝင်ရောက်ကြည့်ရှုနိုင်ပါတယ်။
https://www.screely.com/
(၄) Screenpeek
Screenpeek ဆိုတာကတော့ link နဲ့ချိတ်ဆက်ပြီး အသုံးပြုရတဲ့ tool တစ်ခုပါ။ မိမိတို့ရဲ့ page ကို mockup အနေနဲ့ ပြချင်တယ်ဆိုရင် page ရဲ့ url ကိုထည့်ပြီး Generate mockup ဆိုတာကို နှိပ်လိုက်ရုံပါပဲ။ ပြီးတာနဲ့ mockup ပုံထွက်လာပြီး download ဆွဲပြီး အသုံးပြုနိုင်ပါတယ်။ အောက်ပါ Link မှာဝင်ရောက်ကြည့်ရှုနိုင်ပါတယ်။
https://screenpeek.io/
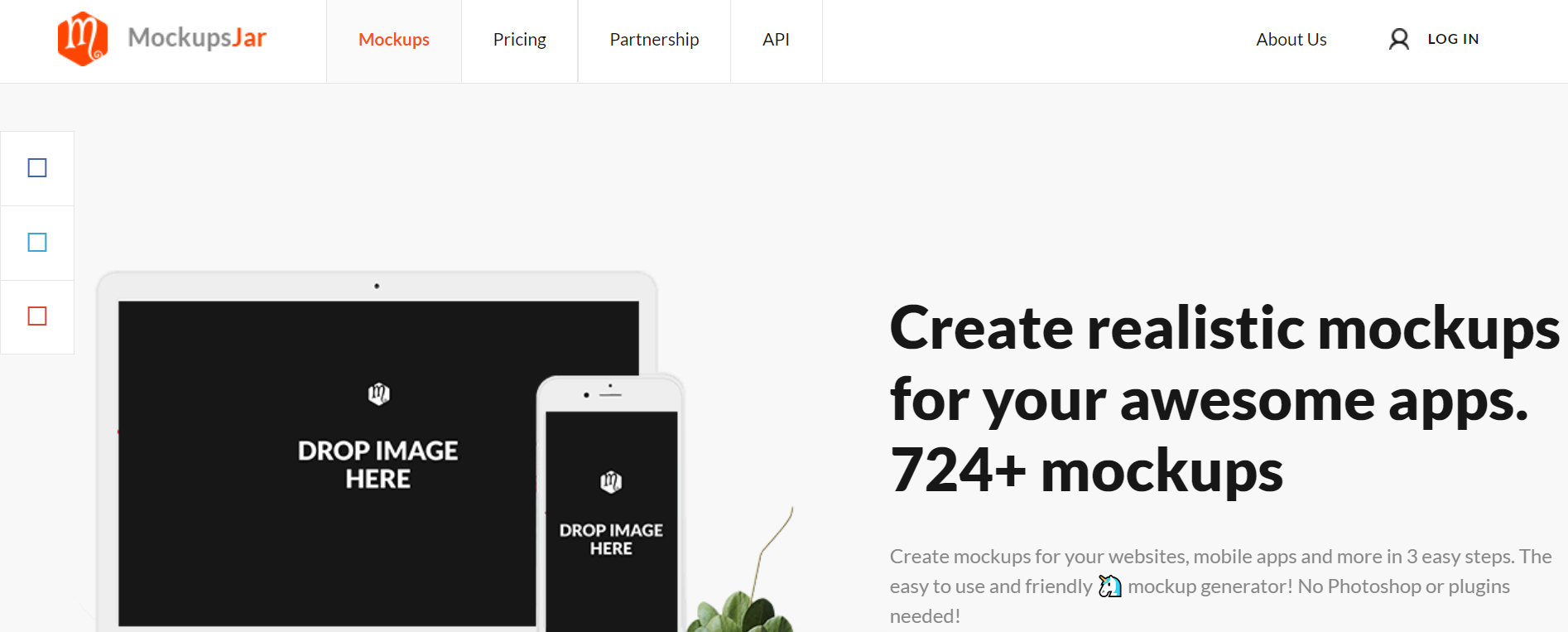
 Photo Source https://mockupsjar.com/
Photo Source https://mockupsjar.com/
(၅) MockupJar
websites တွေအတွက် realistic mockup တွေကိုဖန်တီးချင်တယ်ဆိုရင်တော့ MockupJar ကိုအသုံးပြုတာ အကောင်းဆုံးပါ။ ဒါပေမဲ့ပြဿနာတစ်ခုကတော့ aspect ration auto generate မပါတဲ့အတွက် ကိုယ်အသုံးပြုမယ့် mockup မှာပါဝင်မယ့် aspect ration ကိုတော့ ကြိုတင်ဆွဲထားဖို့ လိုအပ်မှာဖြစ်ပါတယ်။ Packaing design တွေနဲ့ Visual identify design mockup တွေကိုလည်း စုံစုံလင်လင် အသုံးပြုနိုင်မှာဖြစ်ပါတယ်။ အောက်ပါ Link မှာဝင်ရောက်ကြည့်ရှုနိုင် ပါတယ်။
https://mockupsjar.com/
(၆) Mockup World
photorealistic mockups တွေကိုအခမဲ့ ဝေမျှပေးထားတဲ့ free source ကြီးတစ်ခုဖြစ်ပါတယ်။ Psd file ဖြစ်တဲ့အတွက် စိတ်ကြိုက် layered ခွဲပြီး ပြန်ပြင်လို့ရပါတယ်။ မိမိတို့ရဲ့ လုပ်ငန်းတွေမှာ Deisgn Projects တွေရလာတဲ့အခါ Mockup World ကနေလည်း အလွယ်တကူစိတ်တိုင်းကျ ရွေးချယ်အသုံးပြုလို့ရပါတယ်။ app showcases တွေ presentations တွေအတွက်လည်း အသုံးပြုနိုင်ပါတယ်။ Artists တွေရဲ့ inderict linkတွေကိုလည်း ထည့်သွင်းပေးထးတာဖြစ်တဲ့အတွက် တစ်ခါတစ်လေမှာတော့ မူရင်းပိုင်ရှင်က paid version အဖြစ်ပြောင်းလဲထားနိုင်ပါတယ်။ အောက်ပါ Link မှာဝင်ရောက်ကြည့် ရှုနိုင်ပါတယ်။
https://mockupsjar.com/
(၇) Noun Project
Sofya Polyakov ၊Edward Boatmanနှင့် Scott Thomasတို့ သုံးဦး The Noun Projectကို ပူးတွဲတည်ထောင်ခဲ့ပါတယ်၊ ကမ္ဘာတစ်ဝန်းမှ Designerတွေ free အသုံးပြုနိုင်ရန်အတွက် icon ပေါင်း နှသ်သန်းကျော်စုစည်းပေးထားပါတယ်။ အောက်ပါ Link မှာဝင်ရောက်ကြည့်ရှုနိုင်ပါတယ်။
https://thenounproject.com/
Letter Source – APN Contents Creation